この記事は、JINのテーマをお使いで、WordPress5以降の新エディターGutenberg(グーテンベルク)にしたら使い方が分からなくて困っている。という方に向けての話です。
JINの推奨はクラシックエディター
WordPress5.0から、強制的に新エディター(Gutenberg)になります。
しかし、公式サイトにもありますが、JINは現在はGutenbergには未対応です。(近いうちには対応するよう)
※[2019年9月追記]一部対応されているようです。

なので、公式サイトにもあるように旧エディターに戻すプラグイン(Classic Editor)使用するのが良さそうです。
昔からWordPressを使っている方はガラッと変わってしまったから慣れないですよね…
でも、将来的にはJINも対応するでしょうし、今後のWordPressアップデートでGutenbergもどんどん進化すると思うので、早いうちに新しいエディターに慣れておいた方が良いかとは思います。
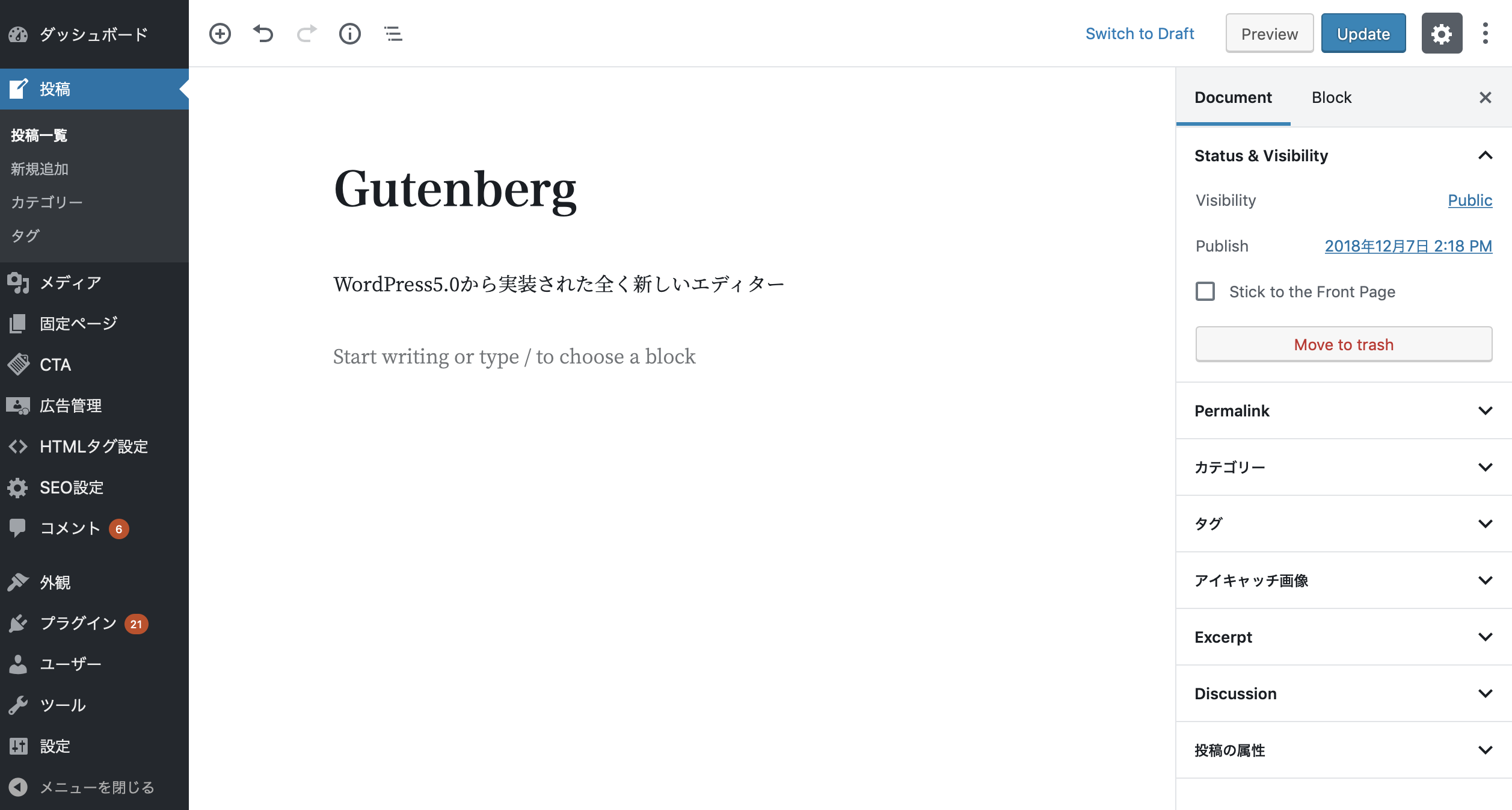
JINはまだまだ完全にGutenbergに対応していませんが、ちゃんと使える方法もありますので、ぜひやってみてください。ちなみに、私もGutenbergを使ってこの記事を書いています。
Gutenbergに対応済み
※2019年9月追記
以下はGutenbergに対応済みとなっております。
- ボタン
- アイコンボックス
- 見出し
- マーカー
- ボックス
詳しい使い方は公式サイトをご参照ください。
Gutenbergに対応していないモノの使い方
Gutenbergに対応していないもの、対応しているけど旧エディターのように使いたいという方は、「クラシック」を使うと対応できます。
ボックス

Gutenbergには対応しているので、基本的にはそちらを使えばOKですが、旧エディターのように入力することも可能です。
ボックスの出し方は、左の+ボタン > フォーマット > クラシックを選択

そうするとクラシックエディターのようになりますので、スタイルのプルダウンから好きなボックスを選ぶと表示されます。

ボックスが出ました。

ショートコードを利用するボックスは、ショートコードのプルダウンから選択できます。

クラシックフォーマットにすればJINの装飾は使える

クラシックフォーマットを選択すれば、ボックスだけじゃなくてマーカーや吹き出し、ボタン、表やランキングなどのJINに備えられている装飾機能は使えるようになります。

出し方が分からなくて困ったときは、とりあえずクラシックフォーマットを選択すればOKです。
ブログカードの出し方
また、内部リンクのブログカードもできます。
これは段落(通常の文字投稿)に、URLを貼り付ければ自動的にWordPress投稿に変換されます。
または、左の+ボタン > 埋め込み > WordPressを選択

以下のようになるのでフォームにURLをコピペして、埋め込みボタンを押しても同じようになります。

困ったらクラシックフォーマットで解決できる
今まで使っていた機能が、どこにあるか分からなくて困ったってときは、とりあえずはクラシックフォーマットを選択すれば解決できます。
都度クラシックフォーマットを選択しなければいけないのでちょっと面倒かもですが、それさえやればJINの機能は使えるようになります。人間、ちゃんと変化に対応できる生き物なので、やっているうちに慣れます。
でも、それが面倒だと感じる人はClassic Editorプラグインを入れて、旧エディターを使用することをお勧めします。(ゆくゆくはJINがGutenbergに対応と思うのでそれまでの間)
- 一部機能はGutenbergに対応している
- クラシックフォーマットを選択すればJINでもGutenbergを使える
- クラシックフォーマットへの切り替えが面倒な人は旧エディターに戻した方が良い
新エディターGutenbergをJINで使いたい方はやってみてくださいね!